

There is also an option to choose between a slideshow that will transition images with a fade-in, fade-out feature, or slider effect under Slideshow Transitions in the Style Options section. Please verify that the Slideshow On option under Slideshow Display in the Styles section of RapidWeaver has been selected. If this is done correctly, the entire code will have a pink highlight. To ensure your slideshow displays correctly, highlight the entire code in the sidebar area and click Clear Formatting, then Ignore Formatting under Format at the top left of your screen. Please note that images will appear in corresponding order.ĥ. You may continue to add images to your slideshow as needed. The code below shows the additional line of code should be placed after the first li sequence, and what your sidebar area should look for a slideshow with two images. For each additional image you would like to add to your slideshow, you will need to add the following line of code for each image:
#Rapidweaver classroom full
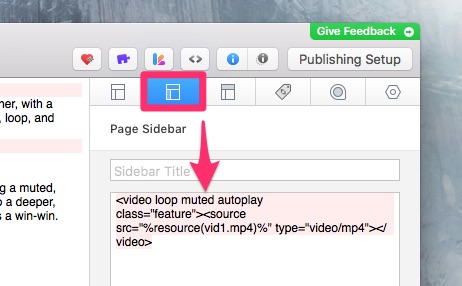
A scale set to 0.5 On Entry will zoom up from 1/2 size to full size. On Entry and On Exit determine when the set values are applied. You have now just completed your slideshow with 1 image.Ĥ. With Animate On you choose whether to animate on entry or exit. Replace the word my-image within the code to the name of the image you would like to have as the first image for your slideshow. Please insert the following code in the sidebar area:ģ.

Click and drag your image in the Resources area of the project file.
#Rapidweaver classroom how to
The height of the banner container is adjustable in the theme style settings. The following steps describe how to add a banner image by utilizing the Resources section (Requires RapidWeaver 5) within RapidWeaver. Images are intelligently scaled to fit the banner container. Banner You can add custom banner images in your general website settings or through the RapidWeaver Page Inspector. Failure to do so may prevent the image from displaying upon publishing your site).Ģ. Torrent is the first RapidWeaver theme to include colour switching. (Please ensure that the name of your image is all lowercase and does not contain any spaces, characters, or symbols. The height does not require a set measurement. For proper display, please ensure slideshow images have a width of 980px. The Resources area can be found on the left hand column of RapidWeaver just below your webpages. Click and drag your images into the Resources area of the project file. Save your form input directly to a Google Sheets (spreadsheet). Save your users input directly to a MySQL database. All in all, if I total the price I paid for RapidWeaver, the several plug-ins in order to overcome the numerous, serious limitations of the app, as well as the countless extra, 3rd-party themes, I could have paid for DreamWeaver plus a weeks worth of classroom training for it. Formloom has all you need to create ultra-kewl forms. Flexible form layout and presentation options.
#Rapidweaver classroom skin
To utilize Affinity's built-in responsive slideshow for any page, please follow the instructions below.ġ. Choose from hundreds of RapidWeaver themes to skin your form. NOTE: RapidWeaver Classroom is currently migrating membership systems.


 0 kommentar(er)
0 kommentar(er)
